Releasing a game: what you need, and how my process made it easier to do
So there's many things I want to write up from making AFL, and because it's fresh on my mind, I want to focus first on "releasing" a game to a standard I'd expect to meet for my professional work. And what it entails to get a game's store page ready
(One thing I want to clarify now is - I was lucky enough to be out-of-work with money in the bank to fund making this; so I was able to put full work-days into this thing without any monetary worries. A lot of my advice will probably not necessarily work for those who can only spare a few hours. But I hope that it at least gives the pointers to avoid dumb gotchas)
TL;DR 1: make a task mid-way through development to note what your release targets are, and to make store assets.
TL;DR 2: I found that this process helped make the storefronts less stressful to make:
- Take screenshots, videos & GIFs of your project as you make it. (Here I'm talking about beauty shots/gameplay promos, these can be reused for marketing)
- Prepare a very rough trailer project - slap those videos into a project, throw some text on it. Export it. (i.e. have this file ready, rather than have to suddenly rush the faffing it takes to get video ready)
- Do a quick paragraph of your game, what features it has, and tech specs/controls info. This will be your store page description.
- Start your game page early with all the above assets, keep it private
- Update the page text, assets & trailer as you make the game (this way, it's just little bits of upkeep, not a huge load of work at the end - keep these store page URLs handy somewhere)
- Then when your art is looking good, reveal your store page ahead of release.
What does a release entail?
But what does "release" standard mean anyway? This will differ from game-to-game, and person-to-person, but for me, I felt that it meant to do the following:
- a good core set of levels, which are all completeable from level A, to level Z
- smooth, responsive gameplay, with as few major bugs as possible
- gotta get that good art & audio in
- settings menu, with a decent range of options as needed
- and a splash of neat little touches to round the game out
Which was a fair bit to do as it turns out - each block is a discipline in it's own right, let alone the hidden details nested inside of each one. But doable! ...what you might forget is you also need all the store assets. For itch this is:
- game description
- a game page icon
- a page banner
- ~4 screenshots
- a game icon
- a marketing banner/icon/logo (see <your game dashboard>/Metadata/Promo Images)
- a trailer, uploaded to Youtube/Vimeo

(For steam, you need to make some 9 different slight variations of store images, there's also a nightmare of configurations you need to do in the backend)
You also need to get playtesting feedback to check for any last bugs, and depending on how many people you're collaborating with, their last deliverables too. So you've got to manage your game, delegate with others, make sure it's being tested by someone to catch any issues. And all whilst time slowly ticks away.
But! I found it somewhat doable, due to how I iterated on the game, and nibbled away at these assets as I was making the game anyway.
How I make stuff
For me, I take an attitude of slowly layering up all the different blocks of work to do when making a game; which seriously helped to mitigate a lot of the crunch that might've occurred if I tried to take a "greybox, then alpha, then make levels, then etc."
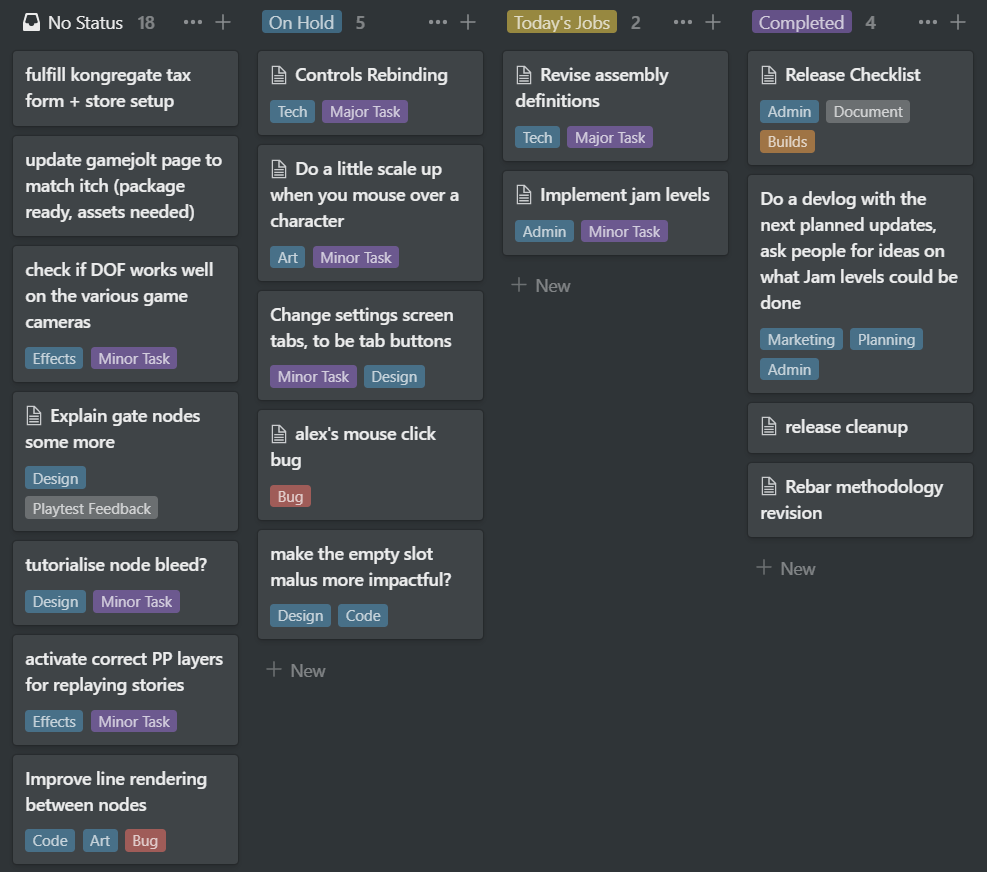
i.e. instead of defining a week as just one target, I instead keep a large kanban of ideas/tasks/todos, and tackle problems as I want to - rather than say a work environment of "this needs to get done or the whole team is screwed"
Instead, I describe it as tinkering with the different strands of the game as I get interested in them - each week I would do a new node type, then their levels, then some new art, then some architecture changes, and so on.
The end result (at least as I find it) is you get to have more fun with the project? It's more loose and freeform - if you're not interested in fixing a big bug, switch to a different git branch and do something else, leaving comments/kanban notes for when you return.

Here's what the kanban for AFL looks like now post-release. A few are leftovers from development, but you can see the spread of big tasks, minor ones, bugs, and ideas to try out.
In essence, I see a kanban as the breakdown of the big milestones, as well as all the ideas you get along the way. Having everything in one place, easily accessible made it easy to remind myself of the big upcoming problems - which in turn led me to pre-emptively starting the storefront assets some 3 weeks ahead of release.
One thing I can't stress enough - if you don't have a marketing person, and you're on a tight turnaround, get your storefront assets up & running early in a rough draft. That way, you just need to upkeep them as the project moves forward. Rather than have to do some 3 hours of faffing around with your video editor to get files working.
In summary - try to throw all your brain-thunks into your kanban, and organise/mark them appropiately. Then tackle them as you feel like, with an overarching goal for each milestone - still make progress towards your goal, but do so in a more free way than robotically going through a list.
Test after you make
Another point to clarify with this methodology - when you add a core feature or mechanic, try to immediately test it in as many various combinations or game states as you can.
e.g: When you're adding in persistence, also add in a reset/clear/unlock all debug button, and make those trigger the refresh state in-game. See what will/won't work, then fix it, or comment it accordingly if you don't need to.
Try to be your own tester and break it first. This way, you can be sure that a few weeks later, as you scramble to put new work on top, you can trust that this lower foundation will work.
e.g: when adding the Switch node, I tested it with basic nodes, then the fuses/spinners, then a Switch pointing to another Switch. And so on. By doing this I ran into a few immediate bugs with the code in the Switch, and ended up finding some new level design twists along the way.
Having done so, I could then trust my work later down the line when making levels that I wouldn't run into many immediate errors, so I could just make levels, and not worry over behaviour bugs (... although, there was a nasty one where I mis-coded the Fuse/Spinner behaviour, but I'll chat on that another time)
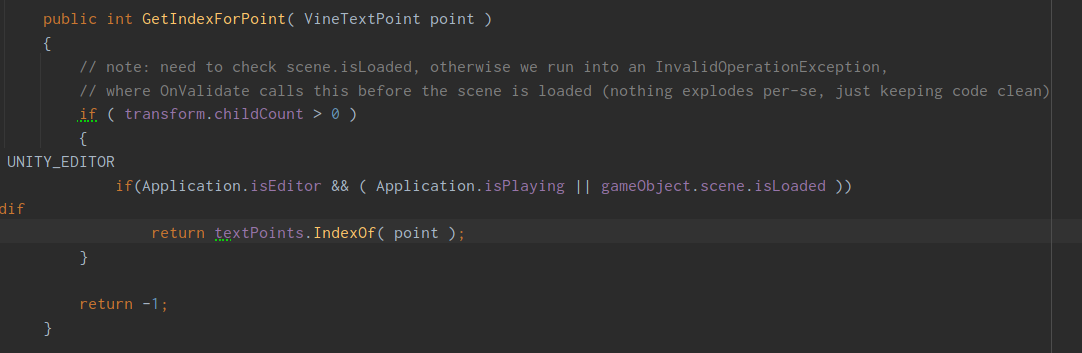
Lastly, this methodology very easily leads to you trailblazing into many different areas one-after-another, which make sit easy to forget stuff. So - comment clearly, in a way you will understand, in a concise-enough manner (I also find that keeping it somewhat informal helps readability for behaviour notes. For more technical issues, word it more specifically)

For example, in my next project, I've got an odd error where an OnValidate utility throws a unity error whilst a scene is loading in the editor; so here is a comment for why this check is here.
Test while you make
In a future log I want to cover playtesting, but as a quick snippet - make builds at a consistent pace over your project. I did weeklies for AFL, and having a repeating target helped to keep momentum, but also bugs low (because, obviously you test your big builds as you make them... right? 🤐)
Anyway, hope this helps someone with their project. This is the first devlog I've written in a very very long time, so it might have rambled a little! Keep on keeping on.
Get A Forgetful Loop
A Forgetful Loop
A time-looping worker-placement puzzle game
| Status | Released |
| Author | BigHandInSky |
| Genre | Puzzle |
| Tags | Atmospheric, ink, looping, Low-poly, Real-Time, Sci-fi, Singleplayer, Story Rich, Time Travel, worker-placement |
| Languages | English |
More posts
- v2.11Aug 12, 2025
- v2.10Aug 03, 2025
- v2.09Jul 23, 2025
- v2.08Jul 20, 2025
- v2.07Jul 16, 2025
- The 2025 Update is now live!Jul 12, 2025
- 2025: Trailers and OSTJul 05, 2025
- 2025: June UpdateJun 30, 2025
- 2025: May UpdateMay 31, 2025
- 2025: April UpdateApr 30, 2025

Leave a comment
Log in with itch.io to leave a comment.